
När webben skapades för en sisådär 30 år sedan, byggde det på en enkel princip om state-less. Koppla upp, begära en fil, få tillbaka resultatet, samt koppla ned. Och så var det inte mer med det.
För varje knapptryckning (state change) på en webbsida så skickades en helt ny webbsida till webbläsaren med uppdaterad information.
Cookies
Det första problemet att lösa, var att para ihop flera anrop med en viss användare för att kunna komma ihåg sådant som innehållet i en varukorg eller huruvida en användare är inloggad eller ej. Detta löstes med cookies, vilket jag skrivit om tidigare.
XMLHttpRequest API
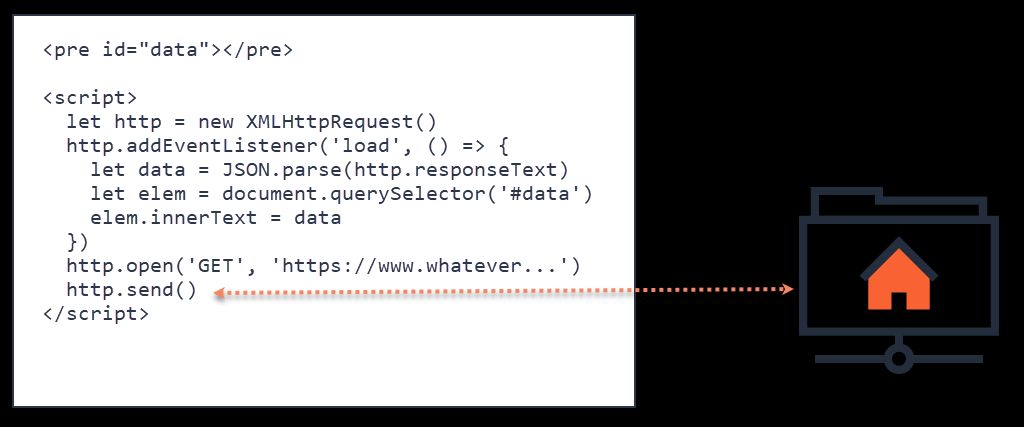
Strax före millennieskiftet började Microsoft implementera en webbaserad version av Outlook. Ganska snabbt insåg man det ohållbara i att skicka en helt ny sida för varje liten tillståndsförändring i webbappen. Lösningen blev XMLHttpRequest i MSIE, som möjliggjorde att man kunde skicka HTTP anrop från en och samma webbsida. Vid denna tid var XML populärt, vilket namnet vittnar om. Det här implementerades snabbt av övriga webbläsare och lade grunden för ramverk som jQuery och Prototype.
function load(url, populate) {
const xhr = new XMLHttpRequest()
xhr.open('GET', url)
xhr.onreadystatechange = () => {
if (xhr.readyState === XMLHttpRequest.DONE) {
if (xhr.status === 200) {
const data = JSON.parse(xhr.responseText)
populate(data)
}
}
}
http.send()
}AJAX
Det nya sättet att göra partiella uppdateringar asynkront kom att kallas AJAX (Asynchronous JAvascript and Xml). I takt med att AJAX användes frekvent och att ett API för att manipulera strukturen på en webbsida (DOM - Document Object Model) utvecklades, blev resultatet att man kunde skicka mindre mängd HTML från servern och i stället låta webbläsaren via JavaScript och DOM bygga upp webbsidans struktur. Med kom XML att helt ersättas av JSON, så därför borde det ju numera heta AJAJ.
Fetch API
I moderna webbläsare finns nu ett nytt API kallat fetch. Funktionen fetch() returnerar ett Promise object, vilket innebär att det är enkelt att anropa fetch från en async function och infoga await före varje anrop till fetch.
async function load(url, populate) {
const response = await fetch(url)
const data = await response.json()
populate(data)
}SPA
Den logiska slutpunkten blev att webbläsaren hämtande bara en enda HTML fil, vars innehåll liknande <app-root/>. Resten byggs upp helt av JavaScript (.js) och stilmallar (.css), vilka hämtas jämte med HTML filen. Begreppet Single Page Application (SPA) var således ett faktum. Om detta får jag återkomma till i en senare artikel.
Kurser hos Ribomation
Väl mött på kurs hos Ribomation och ta en titt på våra kurser om SPA ramverk såsom